#
50381
为您的游戏创建坚如磐石的平台和有趣的单向平台!
平台在塑造游戏动态方面发挥着关键作用,我们将逐步指导您完成整个过程。在本教程中,我们将介绍使用 Godot 引擎向游戏添加实体平台和单向平台的基础知识。了解如何建立坚固的表面来挑战玩家的敏捷性,并探索可以从下面上升的有趣平台谜题。我们易于遵循的说明将引导您完成每个阶段,从集成平台图像到设置精确的碰撞形状。我们将揭开玩家可以从下面攀爬的制作平台背后的秘密,同时还将深入研究使它们从一侧无法通行的艺术。
请继续关注,我们将揭示一个巧妙的技巧,让角色可以通过按键无缝地穿过平台。在本教程结束时,您将牢牢掌握如何创建动态平台来提升游戏的关卡设计。不要错过这个提高游戏开发技能并利用平台的力量为您的项目注入活力的机会。
时间戳:
0:00概述
0:44实体平台
2:16单向平台
3:01从平台掉落
点击观看:

查看更多.....

#
50380
Godot 游戏引擎的主要缺失之一是缺少地形引擎。Terrain3D 是一个基于 GDExtension/C++ 的开源地形编辑器,为 Godot 带来了这个缺失的功能,而且速度很快。Terrain3D 围绕几何剪贴贴图网格地形(《巫师 3》的技术)构建,具有您在地形引擎中所期望的所有功能,包括加载高度图的能力,或者使用用于提升、绘制/编辑自己的工具的能力,使用画笔降低、压平和平滑地形,以及在地形上绘制颜色和材质的能力。也许最好的能力是简单地将 1kx1k 地形单元缝合在一起并无缝地跨边界工作。
链接:https://gamefromscratch.com/terrain3d-a-new-terrain-engine-for-godot/
使用 HTerrain 在 Godot 中创建高度图:https://gamefromscratch.com/creating-terrain-in-godot-tutorial/
点击观看:

查看更多.....

#
50377
在这份综合指南中,我们将深入探讨游戏开发的世界,为您带来两种令人难以置信的伤害效果,将您的游戏提升到一个全新的水平。
我们将引导您完成在玩家受到攻击时添加迷人的屏幕震动和华丽的精灵效果的过程!准备好升级你的游戏了吗?立即观看并了解如何:使用简单而强大的代码实现沉浸式屏幕抖动。使用着色器创建令人惊叹的闪烁精灵效果。使用 AnimationPlayer 节点无缝组合这些效果。
通过激动人心的电影效果让您的玩家保持参与和娱乐。我们将逐步分解该过程,使初学者和经验丰富的开发人员都可以轻松遵循。我们添加了一些幽默和乐趣,让您在整个教程中保持专注。不要错过这个增强游戏动态并创造难忘玩家体验的机会。无论您是经验丰富的 Godot 开发人员还是刚刚起步,本教程都充满了实用的见解,会给您带来启发。如果您觉得本教程有帮助,请记得点赞、关注我们,这样您就不会错过任何更新。
加入我们充满热情的游戏开发者社区,通过 Godot 4 将您的技能提升到新的水平!对未来的教程有疑问或想法吗?将它们放在下面的评论中,让我们继续对话。快乐的游戏开发!
时间戳:
0:00概述
0:27运动代码解释
1:25屏幕抖动(想法)
2:05屏幕抖动(实现)
3:54闪烁精灵
5:03推动玩家
6:12还有更多
点击观看:

查看更多.....
#
50366
由于我在游戏Colorspace上一直拖延,我最终决定花时间自动化构建和上传我的 Godot 游戏。现在我已经做到了,我不明白为什么我不早点做。这就是为什么我想分享我是如何做到的,并希望向您展示它相对简单。
源代码Python脚本下载:(用于导出 Godot 游戏并将其上传到 Itch 和 Steam)
https://github.com/MrEliptik/godot_auto_export
在深入解释之前,让我告诉您我想要实现什么以及我决定为此使用什么。目标是为我拥有的每个模板(Windows 和 Linux、Steam 和 itch)导出一个构建,并自动创建构建号、文件夹和存档。我还想让它自动上传到我使用的两个平台:Steam 和 Itch。
为此,我决定使用 python,因为它非常容易编程并且可以在任何地方运行。Python 与 GDScript 非常相似(或者相反?),所以我知道这会很容易。您可以轻松地调用您需要的任何程序或执行命令,这似乎比批处理更容易处理。我发现 Python 更容易使用,尤其是当您必须处理路径、文件夹创建、从文件中提取字符串和存档创建时。
为了上传到 Steam,我使用了steamcmd,他们的命令行工具用来做很多事情。您应该已经拥有它,因为它随 steamworks sdk 一起提供。
为了上传到 Itch,我使用了Butler,他们的命令行上传工具。使用起来超级简单!
【使用 Godot 导出】
【Godot3】
使用 Godot 3.5,如果路径中有 Godot,则导出名为“Windows ITCH”的模板如下所示:
godot --export "Windows ITCH" build/test/game_name.exe
很简单,对吧?这将打开 Godot,并以发布模式开始导出。
“Windows ITCH”是我想要使用的模板,最后“build/test/game_name.exe”是我想要创建的可执行文件的路径。
【Godot4】
Godot 4 的命令略有不同
godot --export-release "Windows ITCH" build/test/game_name.exe
--export,现在--export-release最重要的是允许--headless在不启动 Godot 编辑器的情况下运行导出,这应该更快一些,并且允许在没有显卡的平台上导出。
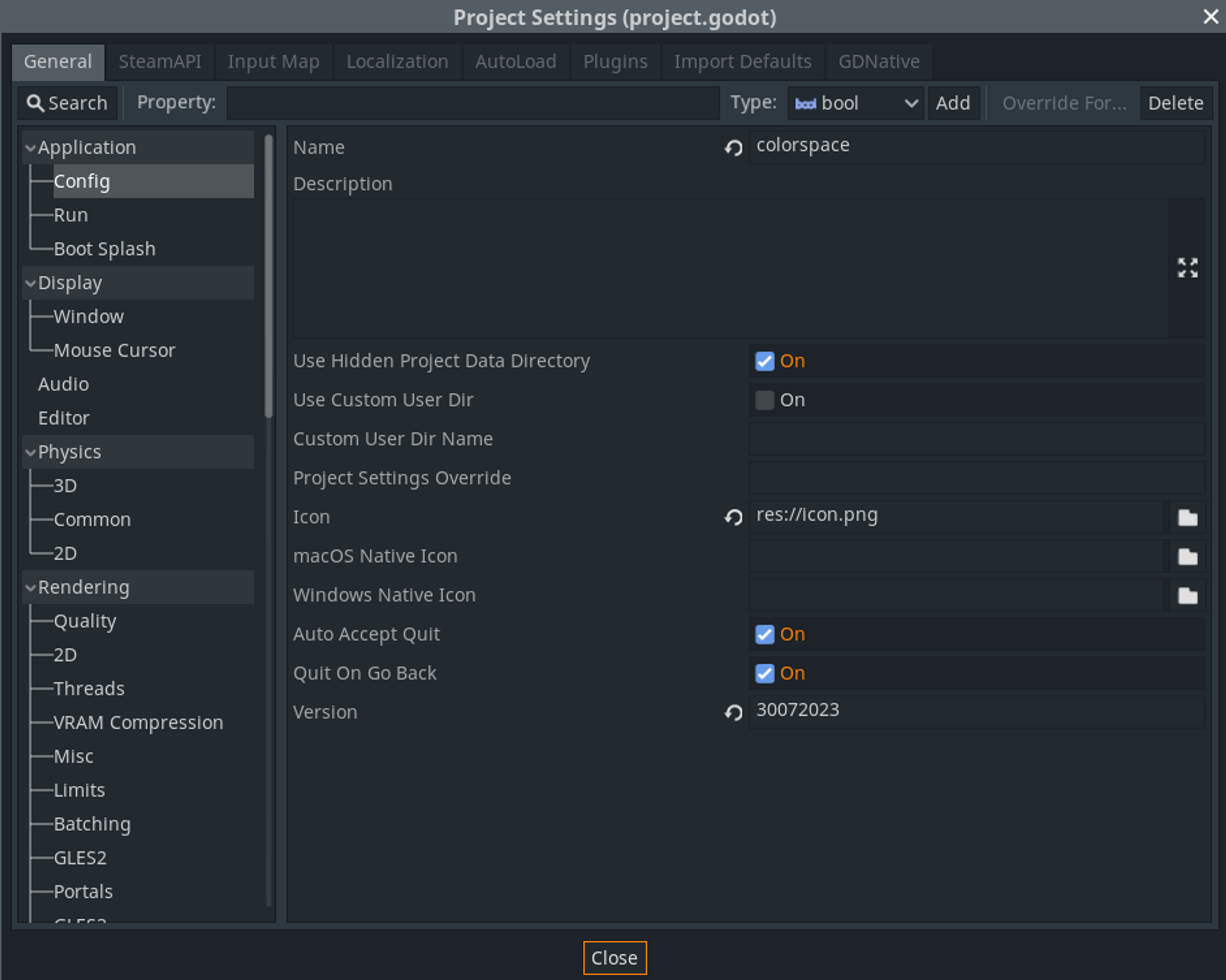
【获取内部版本号】
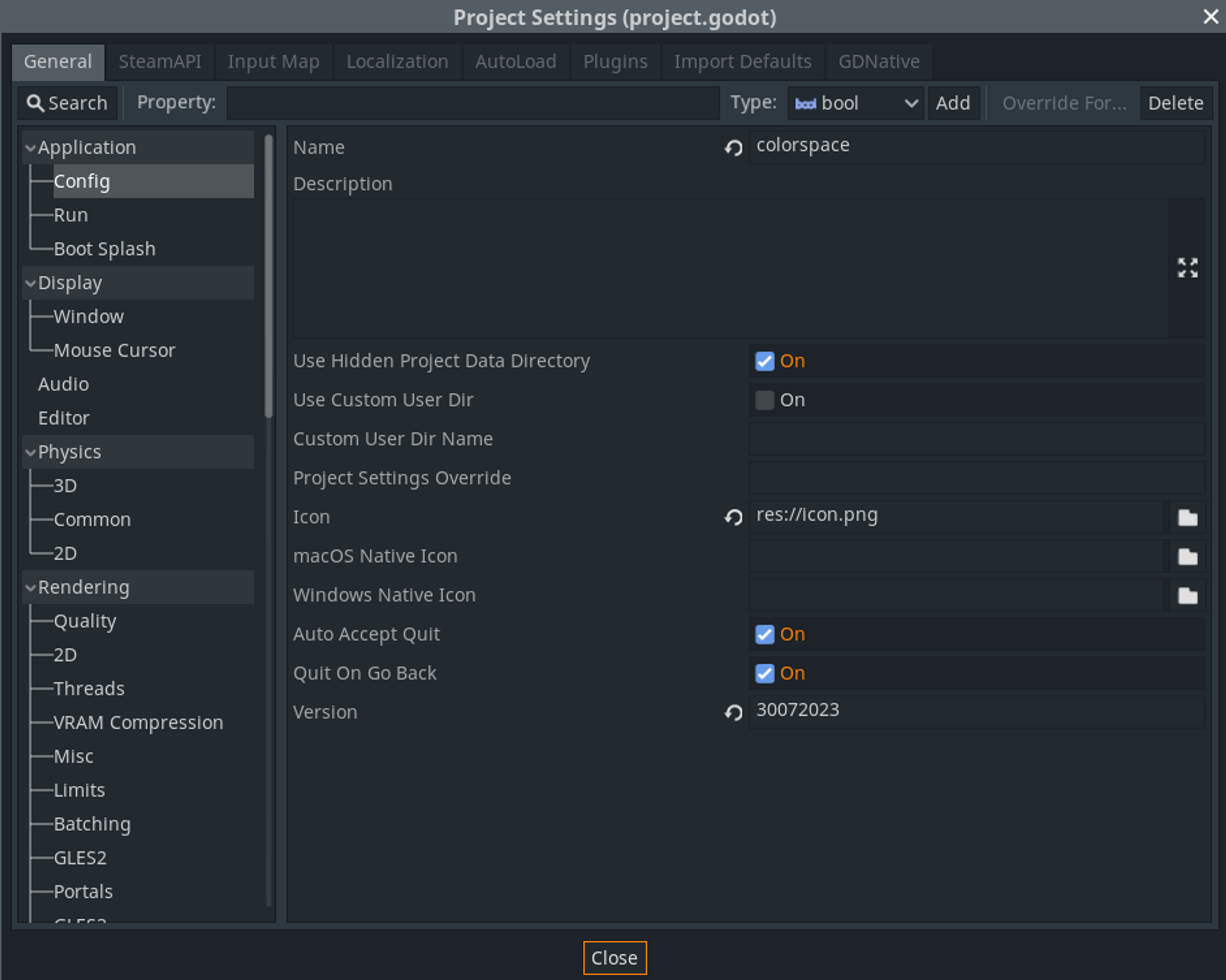
 我想要的另一件事是自动获取内部版本号。有多种方法可以做到这一点,但我所做的是在项目设置中创建自己的条目,以便我可以通过使用
ProjectSettings.get_setting("application/config/build_number").
为了在 Python 中执行相同的操作,我会遍历文件的每一行,检查是否在其中找到“config/version”,并获取值。
# If you have a better way of parsing the file, tell me!
with open(file, 'r', encoding='UTF-8') as f:
for line in f:
if 'config/version' in line:
number = line.strip().split("config/version=", 1)[1]
number = number.replace('"', '')
return number
【上传】
下一步是上传到 Itch & Steam。
【Itch】
我从 Itch 开始,因为它似乎是最简单的。要上传到那里,您需要首先下载Butler。安装后,您可以使用登录butler login,然后就可以开始了!
上传命令非常简单:
butler push directory user/game:channel --userversion x.x.0
对我来说:
butler push build/colorspace_buildnumber_itch.zip mreliptik/colorspace:windows --userversion buildnumber
在我的例子中,频道是 Windows 或 Linux。
基本上就是这样!它非常简单,而且因为它需要的设置非常少,所以您可以一直使用它,即使是在游戏堵塞时也是如此。
【Steam】
啊啊Steam,为什么你总是要这么复杂?我们喜欢你,但你已经对我们生产的所有产品打了 30% 的折扣,而且你还想要我们的时间?你这个小混蛋!
说实话,一旦你了解了它是如何工作的,事情并没有那么复杂。只是比Itch更复杂一点。
您需要steam_cmd,它位于steamworks sdk > 工具 > ContentBuilder 内。
我想要的另一件事是自动获取内部版本号。有多种方法可以做到这一点,但我所做的是在项目设置中创建自己的条目,以便我可以通过使用
ProjectSettings.get_setting("application/config/build_number").
为了在 Python 中执行相同的操作,我会遍历文件的每一行,检查是否在其中找到“config/version”,并获取值。
# If you have a better way of parsing the file, tell me!
with open(file, 'r', encoding='UTF-8') as f:
for line in f:
if 'config/version' in line:
number = line.strip().split("config/version=", 1)[1]
number = number.replace('"', '')
return number
【上传】
下一步是上传到 Itch & Steam。
【Itch】
我从 Itch 开始,因为它似乎是最简单的。要上传到那里,您需要首先下载Butler。安装后,您可以使用登录butler login,然后就可以开始了!
上传命令非常简单:
butler push directory user/game:channel --userversion x.x.0
对我来说:
butler push build/colorspace_buildnumber_itch.zip mreliptik/colorspace:windows --userversion buildnumber
在我的例子中,频道是 Windows 或 Linux。
基本上就是这样!它非常简单,而且因为它需要的设置非常少,所以您可以一直使用它,即使是在游戏堵塞时也是如此。
【Steam】
啊啊Steam,为什么你总是要这么复杂?我们喜欢你,但你已经对我们生产的所有产品打了 30% 的折扣,而且你还想要我们的时间?你这个小混蛋!
说实话,一旦你了解了它是如何工作的,事情并没有那么复杂。只是比Itch更复杂一点。
您需要steam_cmd,它位于steamworks sdk > 工具 > ContentBuilder 内。
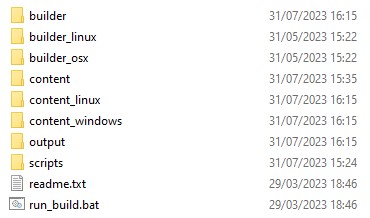
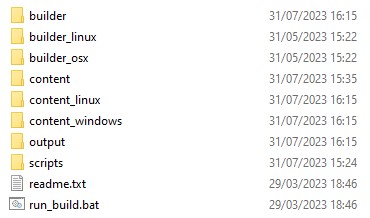
 找到该文件夹后,您将看到:
三个构建器文件夹,分别对应于 Windows、Mac 和 Linux 的构建可执行文件。
Content,对应于将要构建的内容。
Output,这是构建的结果(如果适用)。
scripts 是您放置定义构建应如何运行的不同脚本的位置。
如果需要,您可以将构建器路径放入环境变量中,或者使用可执行文件的完整路径。
我在 Content 旁边创建两个文件夹ContentWindows和ContentLinux,并在构建时使用它们来分隔内容。这是为了简化以后的脚本。我知道我将能够在该特定内容文件夹中构建所有文件,并且不必为不同的仓库过滤文件。
【脚本】
我们需要设置脚本,幸运的是,Valve 提供了默认脚本作为示例。您可以在脚本文件夹下找到它们,或者在GitHub 上的示例文件夹下找到它们。
您的应用程序有一个脚本,它告诉 Steam 您要为哪个软件仓库构建,并且每个软件仓库一个脚本。在我的示例中,您可以看到我有两个软件仓库脚本,因为我有两个软件仓库要构建:linux 和 windows。
在应用程序脚本中,您只需填写应用程序 ID、描述(如果需要),并在 depot 下为每个 depot 添加一行,以及您的 depot 编号和关联的 depot 脚本。
"AppBuild"
{
"AppID" "APP_ID" // Your AppID
"Desc" "Automatic build" // internal description for this build
"Preview" "0"
"ContentRoot" "" // content root folder relative to this script file
"BuildOutput" "..\output" // output folder relative to this script file
"Depots"
{
// file mapping instructions for each depot are in separate script files
"DEPOT_NUMBER_1" "depot_build_DEPOT_NUMBER_1.vdf"
"DEPOT_NUMBER_1" "depot_build_DEPOT_NUMBER_2.vdf"
}
}
然后,您为每个软件仓库创建一个脚本。您添加您的软件仓库 ID 和您创建的内容文件夹。该路径是相对于脚本的。在FileMapping下,我没有执行任何特殊操作,因为我想上传文件夹中的所有文件。下面是一个例子:
"DepotBuild"
{
// Set your assigned depot ID here
"DepotID" "DEPOT_NUMBER_1"
// Setup specific content folder for depot
// I have one content folder per depot number, one for linux, one for windows
"ContentRoot" "..\YOUR_CONTENT_FOLDER"
// include all files recursively
"FileMapping"
{
// This can be a full path, or a path relative to ContentRoot
"LocalPath" "*"
// This is a path relative to the install folder of your game
"DepotPath" "."
// If LocalPath contains wildcards, setting this means that all
// matching files within subdirectories of LocalPath will also
// be included.
"Recursive" "1"
}
}
【命令】
获得脚本后,您最终可以调用 steam_cmd 来上传内容。但首先,您应该手动运行该命令,因为 Steam 会要求您提供 steamguard 代码。
steamcmd +login STEAM_USERNAME STEAM_PASSWORD, +run_app_build_http APP_SCRIPT_PATH +quit
我的 python 脚本只是压缩构建,将它们移动到两个内容文件夹(linux 和 windows),上传到 steam,然后删除 zip。不过,您不必压缩它们,这就是我在构建过程中所做的。
最后的话
我希望这向您展示了构建和上传到 itch 和 steam 是非常容易的。当然,我编写的脚本适合我的需要,因此您必须根据自己的喜好进行调整。
我相信使用 python 非常容易,因为它非常接近 GDScript。
您还可以扩展功能以支持其他商店,甚至使用 github action 为您构建游戏。
对于一个客户项目,我在 GitHub 上设置了自动上传和发布创建,这很容易使用他们的命令行程序来完成。
找到该文件夹后,您将看到:
三个构建器文件夹,分别对应于 Windows、Mac 和 Linux 的构建可执行文件。
Content,对应于将要构建的内容。
Output,这是构建的结果(如果适用)。
scripts 是您放置定义构建应如何运行的不同脚本的位置。
如果需要,您可以将构建器路径放入环境变量中,或者使用可执行文件的完整路径。
我在 Content 旁边创建两个文件夹ContentWindows和ContentLinux,并在构建时使用它们来分隔内容。这是为了简化以后的脚本。我知道我将能够在该特定内容文件夹中构建所有文件,并且不必为不同的仓库过滤文件。
【脚本】
我们需要设置脚本,幸运的是,Valve 提供了默认脚本作为示例。您可以在脚本文件夹下找到它们,或者在GitHub 上的示例文件夹下找到它们。
您的应用程序有一个脚本,它告诉 Steam 您要为哪个软件仓库构建,并且每个软件仓库一个脚本。在我的示例中,您可以看到我有两个软件仓库脚本,因为我有两个软件仓库要构建:linux 和 windows。
在应用程序脚本中,您只需填写应用程序 ID、描述(如果需要),并在 depot 下为每个 depot 添加一行,以及您的 depot 编号和关联的 depot 脚本。
"AppBuild"
{
"AppID" "APP_ID" // Your AppID
"Desc" "Automatic build" // internal description for this build
"Preview" "0"
"ContentRoot" "" // content root folder relative to this script file
"BuildOutput" "..\output" // output folder relative to this script file
"Depots"
{
// file mapping instructions for each depot are in separate script files
"DEPOT_NUMBER_1" "depot_build_DEPOT_NUMBER_1.vdf"
"DEPOT_NUMBER_1" "depot_build_DEPOT_NUMBER_2.vdf"
}
}
然后,您为每个软件仓库创建一个脚本。您添加您的软件仓库 ID 和您创建的内容文件夹。该路径是相对于脚本的。在FileMapping下,我没有执行任何特殊操作,因为我想上传文件夹中的所有文件。下面是一个例子:
"DepotBuild"
{
// Set your assigned depot ID here
"DepotID" "DEPOT_NUMBER_1"
// Setup specific content folder for depot
// I have one content folder per depot number, one for linux, one for windows
"ContentRoot" "..\YOUR_CONTENT_FOLDER"
// include all files recursively
"FileMapping"
{
// This can be a full path, or a path relative to ContentRoot
"LocalPath" "*"
// This is a path relative to the install folder of your game
"DepotPath" "."
// If LocalPath contains wildcards, setting this means that all
// matching files within subdirectories of LocalPath will also
// be included.
"Recursive" "1"
}
}
【命令】
获得脚本后,您最终可以调用 steam_cmd 来上传内容。但首先,您应该手动运行该命令,因为 Steam 会要求您提供 steamguard 代码。
steamcmd +login STEAM_USERNAME STEAM_PASSWORD, +run_app_build_http APP_SCRIPT_PATH +quit
我的 python 脚本只是压缩构建,将它们移动到两个内容文件夹(linux 和 windows),上传到 steam,然后删除 zip。不过,您不必压缩它们,这就是我在构建过程中所做的。
最后的话
我希望这向您展示了构建和上传到 itch 和 steam 是非常容易的。当然,我编写的脚本适合我的需要,因此您必须根据自己的喜好进行调整。
我相信使用 python 非常容易,因为它非常接近 GDScript。
您还可以扩展功能以支持其他商店,甚至使用 github action 为您构建游戏。
对于一个客户项目,我在 GitHub 上设置了自动上传和发布创建,这很容易使用他们的命令行程序来完成。
 我想要的另一件事是自动获取内部版本号。有多种方法可以做到这一点,但我所做的是在项目设置中创建自己的条目,以便我可以通过使用
ProjectSettings.get_setting("application/config/build_number").
为了在 Python 中执行相同的操作,我会遍历文件的每一行,检查是否在其中找到“config/version”,并获取值。
# If you have a better way of parsing the file, tell me!
with open(file, 'r', encoding='UTF-8') as f:
for line in f:
if 'config/version' in line:
number = line.strip().split("config/version=", 1)[1]
number = number.replace('"', '')
return number
【上传】
下一步是上传到 Itch & Steam。
【Itch】
我从 Itch 开始,因为它似乎是最简单的。要上传到那里,您需要首先下载Butler。安装后,您可以使用登录butler login,然后就可以开始了!
上传命令非常简单:
butler push directory user/game:channel --userversion x.x.0
对我来说:
butler push build/colorspace_buildnumber_itch.zip mreliptik/colorspace:windows --userversion buildnumber
在我的例子中,频道是 Windows 或 Linux。
基本上就是这样!它非常简单,而且因为它需要的设置非常少,所以您可以一直使用它,即使是在游戏堵塞时也是如此。
【Steam】
啊啊Steam,为什么你总是要这么复杂?我们喜欢你,但你已经对我们生产的所有产品打了 30% 的折扣,而且你还想要我们的时间?你这个小混蛋!
说实话,一旦你了解了它是如何工作的,事情并没有那么复杂。只是比Itch更复杂一点。
您需要steam_cmd,它位于steamworks sdk > 工具 > ContentBuilder 内。
我想要的另一件事是自动获取内部版本号。有多种方法可以做到这一点,但我所做的是在项目设置中创建自己的条目,以便我可以通过使用
ProjectSettings.get_setting("application/config/build_number").
为了在 Python 中执行相同的操作,我会遍历文件的每一行,检查是否在其中找到“config/version”,并获取值。
# If you have a better way of parsing the file, tell me!
with open(file, 'r', encoding='UTF-8') as f:
for line in f:
if 'config/version' in line:
number = line.strip().split("config/version=", 1)[1]
number = number.replace('"', '')
return number
【上传】
下一步是上传到 Itch & Steam。
【Itch】
我从 Itch 开始,因为它似乎是最简单的。要上传到那里,您需要首先下载Butler。安装后,您可以使用登录butler login,然后就可以开始了!
上传命令非常简单:
butler push directory user/game:channel --userversion x.x.0
对我来说:
butler push build/colorspace_buildnumber_itch.zip mreliptik/colorspace:windows --userversion buildnumber
在我的例子中,频道是 Windows 或 Linux。
基本上就是这样!它非常简单,而且因为它需要的设置非常少,所以您可以一直使用它,即使是在游戏堵塞时也是如此。
【Steam】
啊啊Steam,为什么你总是要这么复杂?我们喜欢你,但你已经对我们生产的所有产品打了 30% 的折扣,而且你还想要我们的时间?你这个小混蛋!
说实话,一旦你了解了它是如何工作的,事情并没有那么复杂。只是比Itch更复杂一点。
您需要steam_cmd,它位于steamworks sdk > 工具 > ContentBuilder 内。
 找到该文件夹后,您将看到:
三个构建器文件夹,分别对应于 Windows、Mac 和 Linux 的构建可执行文件。
Content,对应于将要构建的内容。
Output,这是构建的结果(如果适用)。
scripts 是您放置定义构建应如何运行的不同脚本的位置。
如果需要,您可以将构建器路径放入环境变量中,或者使用可执行文件的完整路径。
我在 Content 旁边创建两个文件夹ContentWindows和ContentLinux,并在构建时使用它们来分隔内容。这是为了简化以后的脚本。我知道我将能够在该特定内容文件夹中构建所有文件,并且不必为不同的仓库过滤文件。
【脚本】
我们需要设置脚本,幸运的是,Valve 提供了默认脚本作为示例。您可以在脚本文件夹下找到它们,或者在GitHub 上的示例文件夹下找到它们。
您的应用程序有一个脚本,它告诉 Steam 您要为哪个软件仓库构建,并且每个软件仓库一个脚本。在我的示例中,您可以看到我有两个软件仓库脚本,因为我有两个软件仓库要构建:linux 和 windows。
在应用程序脚本中,您只需填写应用程序 ID、描述(如果需要),并在 depot 下为每个 depot 添加一行,以及您的 depot 编号和关联的 depot 脚本。
"AppBuild"
{
"AppID" "APP_ID" // Your AppID
"Desc" "Automatic build" // internal description for this build
"Preview" "0"
"ContentRoot" "" // content root folder relative to this script file
"BuildOutput" "..\output" // output folder relative to this script file
"Depots"
{
// file mapping instructions for each depot are in separate script files
"DEPOT_NUMBER_1" "depot_build_DEPOT_NUMBER_1.vdf"
"DEPOT_NUMBER_1" "depot_build_DEPOT_NUMBER_2.vdf"
}
}
然后,您为每个软件仓库创建一个脚本。您添加您的软件仓库 ID 和您创建的内容文件夹。该路径是相对于脚本的。在FileMapping下,我没有执行任何特殊操作,因为我想上传文件夹中的所有文件。下面是一个例子:
"DepotBuild"
{
// Set your assigned depot ID here
"DepotID" "DEPOT_NUMBER_1"
// Setup specific content folder for depot
// I have one content folder per depot number, one for linux, one for windows
"ContentRoot" "..\YOUR_CONTENT_FOLDER"
// include all files recursively
"FileMapping"
{
// This can be a full path, or a path relative to ContentRoot
"LocalPath" "*"
// This is a path relative to the install folder of your game
"DepotPath" "."
// If LocalPath contains wildcards, setting this means that all
// matching files within subdirectories of LocalPath will also
// be included.
"Recursive" "1"
}
}
【命令】
获得脚本后,您最终可以调用 steam_cmd 来上传内容。但首先,您应该手动运行该命令,因为 Steam 会要求您提供 steamguard 代码。
steamcmd +login STEAM_USERNAME STEAM_PASSWORD, +run_app_build_http APP_SCRIPT_PATH +quit
我的 python 脚本只是压缩构建,将它们移动到两个内容文件夹(linux 和 windows),上传到 steam,然后删除 zip。不过,您不必压缩它们,这就是我在构建过程中所做的。
最后的话
我希望这向您展示了构建和上传到 itch 和 steam 是非常容易的。当然,我编写的脚本适合我的需要,因此您必须根据自己的喜好进行调整。
我相信使用 python 非常容易,因为它非常接近 GDScript。
您还可以扩展功能以支持其他商店,甚至使用 github action 为您构建游戏。
对于一个客户项目,我在 GitHub 上设置了自动上传和发布创建,这很容易使用他们的命令行程序来完成。
找到该文件夹后,您将看到:
三个构建器文件夹,分别对应于 Windows、Mac 和 Linux 的构建可执行文件。
Content,对应于将要构建的内容。
Output,这是构建的结果(如果适用)。
scripts 是您放置定义构建应如何运行的不同脚本的位置。
如果需要,您可以将构建器路径放入环境变量中,或者使用可执行文件的完整路径。
我在 Content 旁边创建两个文件夹ContentWindows和ContentLinux,并在构建时使用它们来分隔内容。这是为了简化以后的脚本。我知道我将能够在该特定内容文件夹中构建所有文件,并且不必为不同的仓库过滤文件。
【脚本】
我们需要设置脚本,幸运的是,Valve 提供了默认脚本作为示例。您可以在脚本文件夹下找到它们,或者在GitHub 上的示例文件夹下找到它们。
您的应用程序有一个脚本,它告诉 Steam 您要为哪个软件仓库构建,并且每个软件仓库一个脚本。在我的示例中,您可以看到我有两个软件仓库脚本,因为我有两个软件仓库要构建:linux 和 windows。
在应用程序脚本中,您只需填写应用程序 ID、描述(如果需要),并在 depot 下为每个 depot 添加一行,以及您的 depot 编号和关联的 depot 脚本。
"AppBuild"
{
"AppID" "APP_ID" // Your AppID
"Desc" "Automatic build" // internal description for this build
"Preview" "0"
"ContentRoot" "" // content root folder relative to this script file
"BuildOutput" "..\output" // output folder relative to this script file
"Depots"
{
// file mapping instructions for each depot are in separate script files
"DEPOT_NUMBER_1" "depot_build_DEPOT_NUMBER_1.vdf"
"DEPOT_NUMBER_1" "depot_build_DEPOT_NUMBER_2.vdf"
}
}
然后,您为每个软件仓库创建一个脚本。您添加您的软件仓库 ID 和您创建的内容文件夹。该路径是相对于脚本的。在FileMapping下,我没有执行任何特殊操作,因为我想上传文件夹中的所有文件。下面是一个例子:
"DepotBuild"
{
// Set your assigned depot ID here
"DepotID" "DEPOT_NUMBER_1"
// Setup specific content folder for depot
// I have one content folder per depot number, one for linux, one for windows
"ContentRoot" "..\YOUR_CONTENT_FOLDER"
// include all files recursively
"FileMapping"
{
// This can be a full path, or a path relative to ContentRoot
"LocalPath" "*"
// This is a path relative to the install folder of your game
"DepotPath" "."
// If LocalPath contains wildcards, setting this means that all
// matching files within subdirectories of LocalPath will also
// be included.
"Recursive" "1"
}
}
【命令】
获得脚本后,您最终可以调用 steam_cmd 来上传内容。但首先,您应该手动运行该命令,因为 Steam 会要求您提供 steamguard 代码。
steamcmd +login STEAM_USERNAME STEAM_PASSWORD, +run_app_build_http APP_SCRIPT_PATH +quit
我的 python 脚本只是压缩构建,将它们移动到两个内容文件夹(linux 和 windows),上传到 steam,然后删除 zip。不过,您不必压缩它们,这就是我在构建过程中所做的。
最后的话
我希望这向您展示了构建和上传到 itch 和 steam 是非常容易的。当然,我编写的脚本适合我的需要,因此您必须根据自己的喜好进行调整。
我相信使用 python 非常容易,因为它非常接近 GDScript。
您还可以扩展功能以支持其他商店,甚至使用 github action 为您构建游戏。
对于一个客户项目,我在 GitHub 上设置了自动上传和发布创建,这很容易使用他们的命令行程序来完成。
查看更多.....

#
50363
本教程介绍如何在 Godot 4 中从头开始制作一个完整的基于 2D 图块的平台游戏。它涵盖了从构建关卡到导出和上传到 itch.io 的所有内容。非常适合游戏开发和 Godot 新手。
成果展示:https://brettchalupa.itch.io/godot-2d-platformer
完整的源代码:https://github.com/brettchalupa/godot_2d_platformer/tree/8a776826a6c6af92ff9ad3a4cfd29f344a49a47d
下载平台游戏模板并制作您自己的平台游戏:https://github.com/brettchalupa/godot_2d_platformer
更流畅的平台游戏运动脚本:https://github.com/brettchalupa/godotypes/blob/main/devilboy/player.gd
游戏中使用的资产:
Sprites:Kenney 1 -Bit Platformer Pack (CC0) https://kenney.nl/assets/1-bit-platformer-pack
- 音乐:
Ted Kerr (CC-BY 4.0) - https://opengameart.org/content/8-bit-theme 和 https://opengameart.org/content/8-bit-quirky-waltz
- 音效: https://sfxr.me/
时间戳:
00:00:00 - 介绍
00:00:30 - 新项目和 Godot 界面概述
00:03:27 - 我们的第一个场景(主菜单)
00:08:36 - 添加按钮和我们的第一个脚本
00:15:18 - 连接信号
00:17:03- 添加关卡 1 和切换场景
00:23:41 - 检查输入
00:26:50 - 使用 Tilemap 构建关卡
00:36:13 - 添加玩家和碰撞
00:52:00 - 自定义输入操作
00: 54:44 - 玩家脚本解释
01:01:00 - 摄像机
01:07:00 - 关卡 2 和共享玩家场景
01:16:35 - 制作待办事项列表
01:19:35 - 用门切换关卡
01:35: 22 - 与全局自动加载单例共享代码
01:39:39 - 玩家动画
01:48:40 - 收藏宝石
02:07:40 - 跨关卡共享关卡代码
02:24:14 - 跨级别共享 HUD
02:29:13 - 音效
02:39:32 - 音乐
02:45:40 - 使用键盘和游戏手柄进行菜单控制
02:47:41 - 全屏切换
02:56:15 - 退出按钮
02:59:45 - 自定义图标
03:03:15 - 第 3 级
03:08:15 - 导出并上传到 itch.io
03:20:14 - 结尾
点击观看:

查看更多.....